Navigating the complexity of change aversion
Main illustration: Amelia Giller
Change aversion is a concept well known to designers and product managers. It’s the negative reaction users have to changes in your product, whether that’s functional changes such as updates to product features, or interface changes such as visual redesigns.
History is littered with cautionary tales of introducing change. When Twitter changed its “faves” icon from stars to hearts, users threatened a mass exodus. Similarly, the same pitchforks are raised every time Facebook tweaks its design, with users threatening to delete their accounts unless the site reverts to its original design. (It never does, and people quickly forget.)
On the surface of it, the evidence looks clear: users hate change – even when it improves their experience with the product. How does anyone ever introduce anything new then? A recent visual redesign of our Inbox shows us that change aversion is actually a lot more complex than this.
Every change starts because of a problem
Why do a redesign at all? As the heart and soul of managing conversations, Inbox is a busy place where many hands need to work collaboratively to collectively resolve customer issues. As an essential tool in many of our customers’ work days, being able to work efficiently within it is something we actively think about and optimize for.
Our goal was to help our customers feel in control.
When we learned that our customers were sometimes struggling to quickly address incoming conversations in different inboxes due to inefficient workflows, we decided to restructure our product to make it easier to monitor inboxes and switch between them. Our goal was to help our customers feel in control as a team handling large volumes of conversations at scale.
We had also shipped a number of features in the previous months and needed a different UI architecture to support those changes. As a product and design team, we’re always striving to improve, so we also wanted this opportunity to clarify Inbox’s navigation and refresh its look to be more modern and in line with our flagship Messenger.
What we ended up shipping
A picture is worth a thousand words, so let’s just cut to the big reveal – the before and after shot of our inbox:

As you can see, the difference between the old and new inbox is night and day. But at Intercom we ship to learn, and like most everything we release, this giant leap was taken with many small steps.
The journey
Because so much of the inbox interface was changing, from the main navigation to having circular avatars to the behavior of our message composer, we ran nine parallel betas to ship, test and tweak every single change both together and in isolation.
Here’s what a few of the betas looked like:

Going back to the key workflow problem we were trying to solve, the most important change for us to test was moving the top navigation to the left. Having a vertical list of inboxes would scale well and give our customers one-click access to monitor and drill into incoming streams of conversations they’re responsible for.

We found customers on our beta reacted positively to this change and preferred the new way of displaying inboxes on the left, because it was faster for them to monitor conversation volume between multiple inboxes and navigate between them. Managers were able to see which individuals or teams were busy to help prioritize workstreams. They also felt the product was more streamlined and usable as a result. Given this feedback, we felt excited and validated about our left navigation approach, and started thinking about how we would roll it out.
While this testing went on, we were simultaneously iterating on the visual design direction. Because we hadn’t changed the look of Intercom in several years and were on the cusp of a broader brand refresh, we decided that introducing a clean, minimal and softer new visual language would give us a blank state from which to build on later.

At this point we asked ourselves: should we consolidate everyone on all the different beta tests into a single beta with the dark grey left navigation (since we got a positive steer on it) and then tweak the colors afterward? Or should we move everyone on the different betas directly to our final proposal with the light grey left navigation?
Since our customers work in Inbox for long periods of time, we were conscious that any big change could really disrupt or frustrate customers. And so, we decided to be safe and find a new group of customers to beta test the final proposal with the light grey left navigation.
We shipped the new changes to 70 customers on the original Inbox to gather their feedback. Here’s the change they saw:

As we were most curious about the new color changes in our proposal, we carefully monitored conversations for feedback in this area. But to our surprise, most customers were not bothered by the colors, and instead mostly reacted positively to the navigational change.

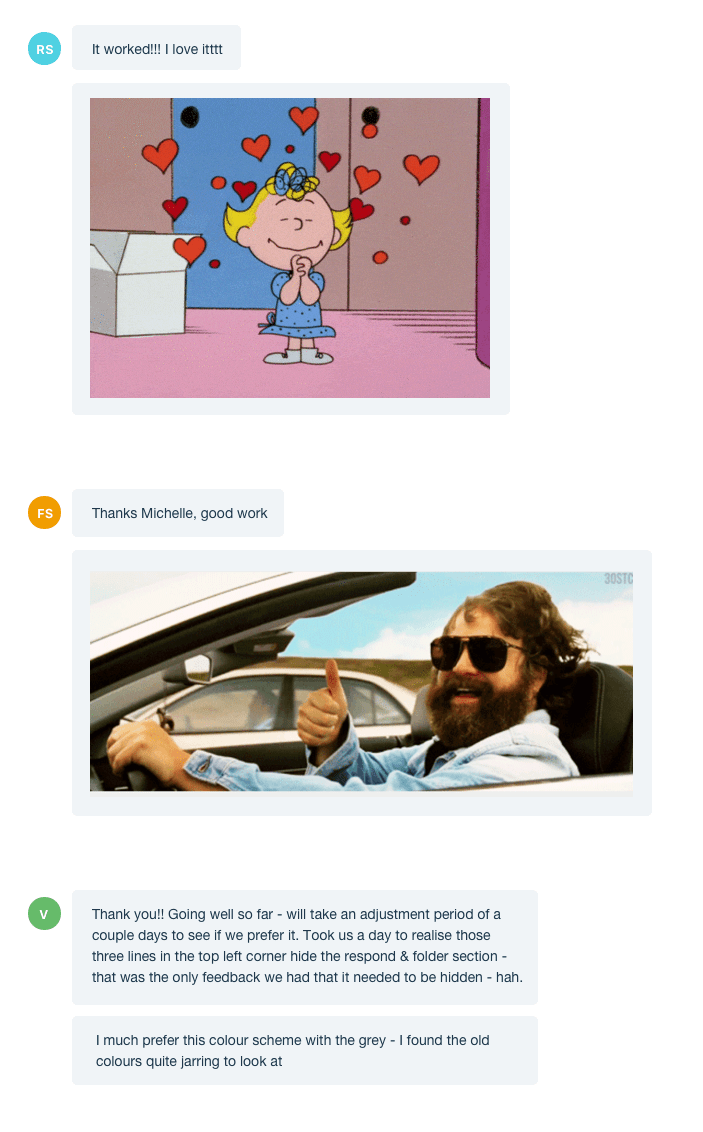
Armed with this feedback, we wanted to reduce the number of different betas we had so they’d be easier for us to maintain and accurately reflected the decisions we had made. So we moved 80 customers from the dark grey left navigation to the light grey version. Here’s the change they saw:

Which unfortunately garnered some of these reactions…

Why the drastic reactions?
From the very beginning of this project, we knew we needed to roll these changes out carefully, listen to customer feedback to understand what is actually causing problems, and adjust. We took these comments to heart and immediately started analyzing why this seemed to suddenly become such a huge problem and adjusting our designs to better suit our customers’ needs.
We suspect that customers on the dark grey beta were already used to seeing the navigational change with more contrast between the left nav and the rest of the page. So when they moved to the light grey beta, they only focused on the new brighter colors. And for customers who went straight onto the light grey beta, there were many changes at play, so the colors were no longer the focus point of the feedback.
It became clear to us that the feedback we got was not just due to what we shipped (which was the same in both cases), but largely influenced by the experiences our customers were used to. The original design had anchored their perception, which resulted in a mixed bag of extreme reactions.
What we learned
Change is never easy. From our journey redesigning Inbox, we realized that while users may not automatically hate change, it’s also impossible to predict how exactly users will react and how visceral their reactions might be.
So the next time you plan a similar redesign, remember:
- Understand where your users are coming from: what their habits are, and what their most recent beta experience was. This will be your best approximation for how they might react to your change.
- Always remind yourself and your team of the problem you’re solving. Do this often. Otherwise, it’s easy to get bogged down in tiny layout details without seeing the full picture or broader impact of your work.
- Everyone has an opinion on the design – from your team to your customers to your watercooler buddy. These opinions might be polarizing, but it’s up to you to decide which ones to act on to ensure a successful redesign. It can be helpful to use the DACI model to make sure there’s the right level of involvement from various stakeholders.
Oh yeah, and color is hard :P
Epilogue
A month ago, we rolled out a new look for our brand and tweaked our color palette and fonts, among other things. So as a final step in rolling out the new Inbox, we updated our visual style with the product once more to more closely align with our new brand.
Tada! ?

We hope you enjoy responding to your customers more efficiently in Inbox and feel more on top of your work. As always, please let us know how you find the changes!